Houdini
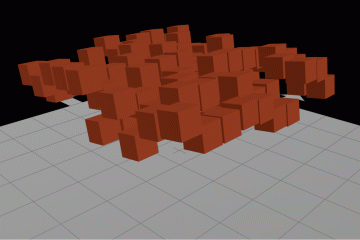
A Houdini RBD Primer, Part 1
Rigid Body Dynamics (RBDs) in Houdini have gone through a lot of changes in the last decade, and one side effect of all that rapid development is that there’s a lot of confusing legacy stuff left over in both Houdini and in outdated educational materials that I keep seeing new Read more…