Houdini
Customizing stock nodes in Houdini
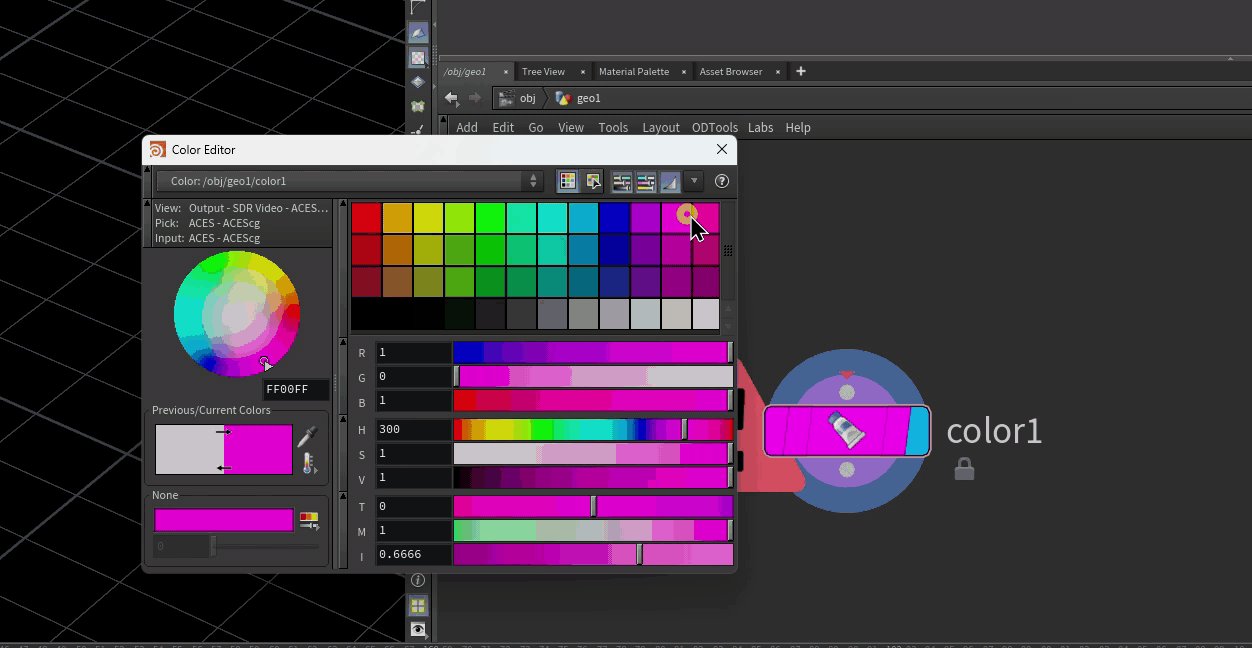
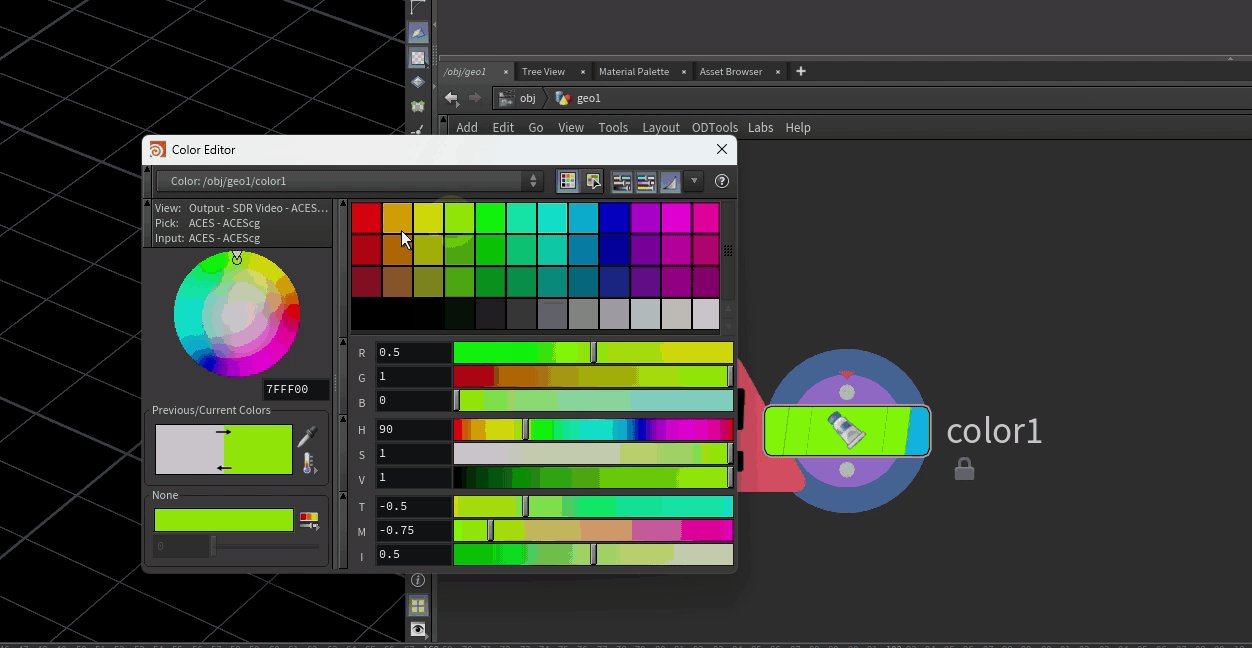
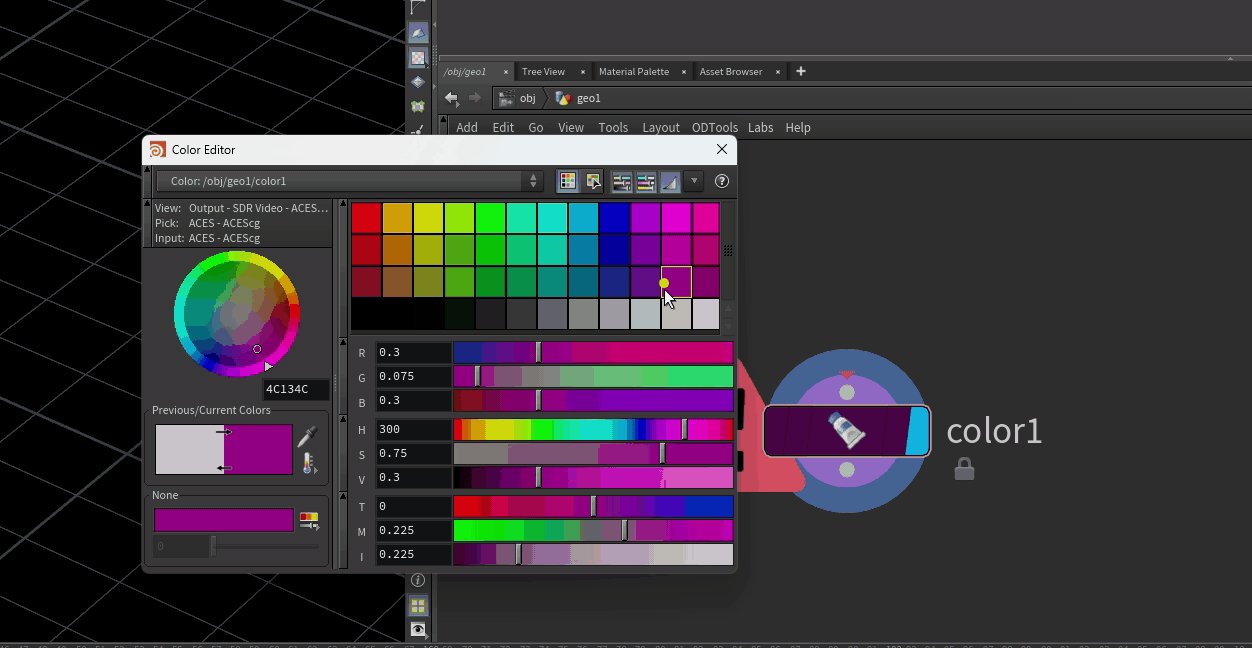
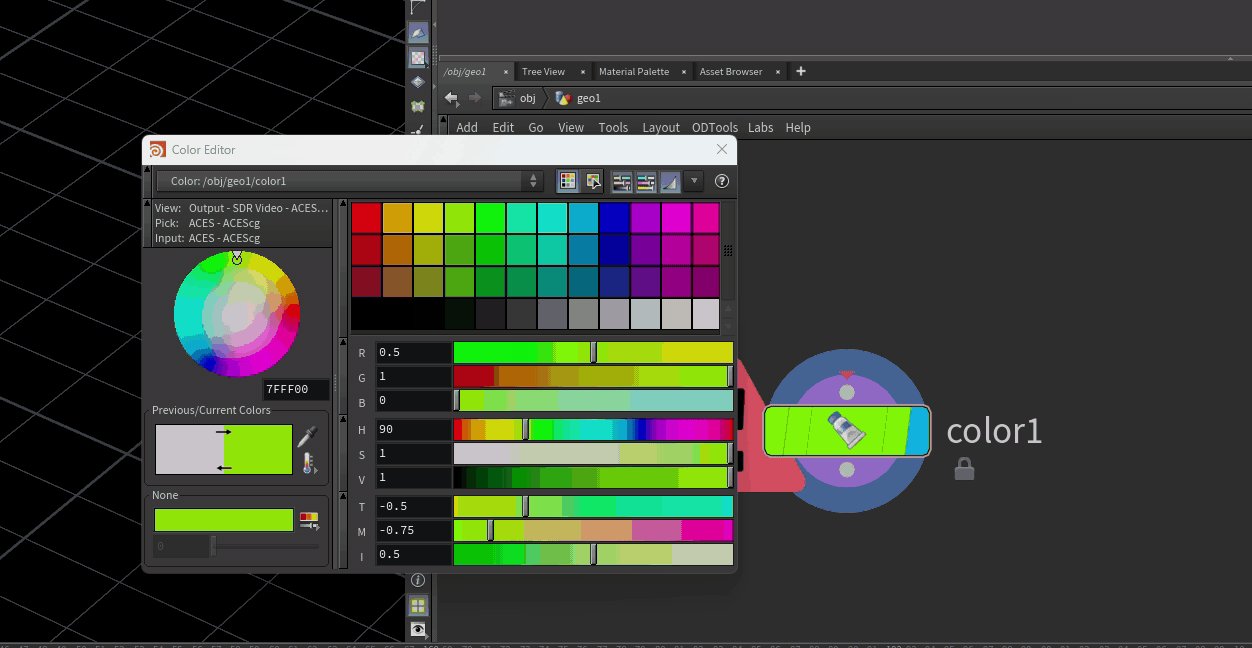
Casey Hupke asked an interesting question today: “how can I get a Color SOP to automatically update its node color to match the picked color?” This reminded me of some other pipeline work I’d done in the past to customize existing nodes in Houdini; for example, adding a few spare Read more…